

1.缺乏对比度,色彩严重不搭
刚才才说过做网站首先就抓住游客眼睛,但是也讲究方法。网页上图片背景与文字对比度太差,导致文字模糊不清无法阅读,游客不仅难以阅读同时也不便你要传达的信息,这样类型的网页看到人真心香菇蓝瘦。

上图的两个对比问题——白色的文字与浅色的图片颜色过于相近以及过小的字号都让这段文字的可读性变得极差。
看看正确搭配:

景区官网优秀案例参考
东部华侨城
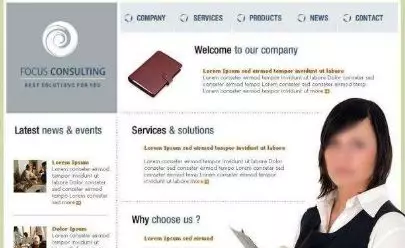
你必须保证每一个元素都与它周围的其他元素区别开来,记住这些基本方法——色彩、空间、尺寸。合理地运用它们让你的每个元素都清晰可见吧!
这个案例好在哪?
这是一个极具时尚感非对称平面颜色设计案例。
动态素材排版使画面更清晰、更生动,同时也有助于填补空间。
导航标签别致的放置方式。
对公司使命和优势的清晰描述。
2.导航栏不清不楚,缺少搜索功能
当你登陆这个页面看的第一眼,你会发现自己想要的信息并不在里面或者导航栏内都是一些基本信息,这时候往往是需要一个搜索功能,不是每个游客都懂你的设计,往往很多游客想获取某些信息都靠搜索功能来实现。

上图可见——导航栏不够清晰,搜索功能不健全。
正确搭配:

导航的标签内容和运行效果必须清晰直观,当你尝试使用水平方向的滚动条或者其他一些不太寻常的动效设计的时候,给游客一些暗示让他们知道你的网页如何工作吧!内容较多可以通过搜索来解决信息查找的问题。
景区官网优秀案例参考
东方盐湖城
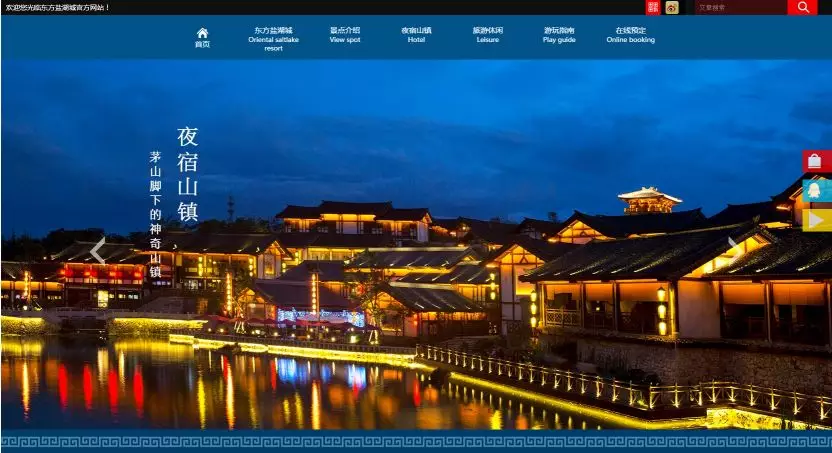
这个案例好在哪?
简洁,文艺的界面让用户一目了然
导航的标签清洗醒目,没有过多的装饰,符合景区调性。
右上角的搜索栏便于用户搜索。
3.不采用响应式设计
使用响应式设计框架!使用响应式设计框架!使用响应式设计框架!重要的事情说三遍! 都什么年代了,你的网页必须需要在手机上可运行,它必须要和在电脑上运行一样流畅。

我总能遇到一些网站,在手机上加载出的是一整个页面。这些网站并不是响应式设计,至少没有手机版的视图,导致于用户无法使用。(资金充裕的下建议定制开发一套专属的移动端版)
正确设计:

正确做法:使用响应式设计框架简单有效解决用户移动端阅读问题或者建立开发专属的移动端官网。
景区官网优秀案例参考
大白鲸海洋世界
这个案例好在哪?
大白鲸海洋世界面对的主要游群是年轻群体,使用响应式设计框架更有效的解决年轻人使用移动端访问网站的习惯
清新淡雅的海洋风配色让人视觉感官非常舒服。
4.过多弹窗与咨询页面
在一些医疗网站上各种弹窗咨询出现的较多,过多的弹窗其实就是一种骚扰,同时也影响用户的阅读感受,请尽量避免弹出屏幕,除非你有一个很好的理由。可以刺激到用户关注你的内容。

上图可见——弹窗频率过多,严重影响用户体验。
正确设计:

正确做法:尽量使主页干净简洁,采取固定式窗口代替弹窗或移动窗口。
景区官网优秀案例参考
河源巴伐利亚
这个案例好在哪?
动画总能以更加视觉化的方式来吸引用户的注意力,尤其是当动画足够风格化、个性化的时候。页面中加入了风车的动画,配合树叶掉落的动画,营造出了一种优美的氛围。
对景区定位和优势的清晰描述。
5.糟糕的图片搭配处理
没有什么比一张优秀的图片被其他设计元素覆盖更糟糕了。如果你花了时间为你的网站制作一张优秀的图片,那么为什么要让它被其他的设计元素所覆盖呢?

上图可见——当第一眼看到上面这张图的时候你会被吸引是因为它的素描风格。但仔细看看,人物面部被文字遮盖了,那段褒奖之辞也让整体显得杂乱无章-优秀的图片被其它色设计元素覆盖,严重影响图片对用户的表达力。
正确设计:

简简单单加上一行字就可以啦,这也是为什么透明按钮成为了新的流行趋势。透明按钮:在设计网页中的按钮之时,不再设计复杂色彩、样式和纹理,而是外仅以线框示意轮廓,内只用文字示意功能,背景透出,与整个页面/背景合而为一的设计方式 译者按当设计师追逐潮流的时候,经常会落入这样的误区。顶栏很有趣,滚动也很棒,可是当你为它们搭配上文字,一切就容易变得不那么和谐了。页面上的每个图片都需要与文本搭配,让每个文字都可读,图片上的每个设计元素都清晰可见。
景区官网优秀案例参考
大连圣亚海洋世界
这个案例好在哪?
经典的蓝白黄的配色方案被运用到圣亚海洋世界官网中,这种强对比的配色结合细致的动画,让整个页面看起来清洗又富有质感。设计师将明亮的色彩运用到最关键的文字上,让用户更容易注意到它们。
结论
网站设计风格多种多样,随着时代的变化,网站的视觉体验也随之提高,但最典型、最直接的还是离不开文中以上几种设计,页面的每一个细节似乎都成了展示设计师个性和品牌特色的重要介质。关于我们的页面设计并不难,但是要设计出一个完美符合景区的风格并不容易。

| 相关案例 |
 联系电话 联系电话 |
产品 | 解决方案 | 案例 | 最新动态 |  关注微信 关注微信 |
|
0755-83017674
COPYRIGHT 2001-2024 TSCN.CN
粤ICP备14002078号 友情链接:文旅学院 |
节庆活动海报H5设计、手绘
|
 |